- サイトトップ→ top
- タグダイレクトなどソフトウェアの更新情報はこちら→ blog
タグダイレクト(Tag Direct for xfy Blog Editor)
作成: 2006年6月7日
改訂6: 2008年7月6日
目次
概要
タグダイレクトは、ATOKの力を借りてタグ付き文章入力を可能とするものです。最も簡単な使い方は、タグ付き用語をATOKに単語登録しておいて、そのタグ付き用語の入力を簡単かつ正確にするというものです。
もちろん、XHTMLを知っている人にとっては、ソースモードに変更せずにタグを直接入力する機能として重宝してもらえると思います。
タグダイレクトでは次のことができます:
- タグ付きテキスト入力&変換
- WYSIWYG画面に表示された入力欄にタグ付きテキストを入力して、それを要素に変換して、その部分に挿入します。
- タグ付きテキスト入力&即変換
- 文字が入力されるとすぐに変換します。ATOKと組み合わせて使うときに便利です。…というか、組み合わせないと使えません。
- タグ付きテキスト変換
- すでに、通常の文字列として入力されているタグ付きテストを選択して、要素に変換して挿入します。
- タグ付きテキスト逆変換
- 上とは逆に、要素を選択して、タグ付きテキストに変換します。xfy Basic Editionでのみ使用できます。
このページでは主に、タグダイレクトをxfy Blog Editorで使う場合について説明します。タグダイレクトは、xfy Blog Editorの拡張コマンドで起動します。
使い方
インストール
まず、「ダウンロードとインストール」に従ってインストールしてください。
以下、タグダイレクトのコマンドが次のように登録されているとします。
|
メニュー名
|
ニーモニック
|
コマンド
|
|
タグダイレクト
|
T
|
uxc:Tag_Direct
|
|
即ダイレクト
|
S
|
uxc:Tag_Direct_Right_Now
|
|
タグダイレクト変換
|
C
|
uxc:Tag_Direct_Convert
|
簡単なお試し
順を追って操作してみましょう。「これはタグダイレクトの説明です。」と強調付きで入力するという想定です。" | "はカーソル位置を示します。
タグダイレクト操作
|
画面表示
|
操作
|
|
これは |
|
「これは」までタイプしたところで、「Alt+X」-「T」とタイプします。[ タグダイレクト開始 ]
これは、マウスで「拡張コマンド(X)」-「タグダイレクト(T)」と選択・実行することに該当します。
|
|
これは
|タグ付きテキストを入力してENTERキーx
|
「これは」の次ぎに、改行されてタグ付きテキスト入力欄が表示されます。
ATOKでの入力なら「これは」のすぐ右側に続けて入れられますが… (^_^;)
|
|
これは
x<em>タグダイレクト</em> |
|
「<em>タグダイレクト</em>」とタイプします。
|
|
これはタグダイレクト |
|
ENTERキーを押すと、emタグが解釈されて、ちゃんと「これは」に続けてem要素として挿入されます。[ タグダイレクト終了 ]
ということで、さっき改行されて表示されるのは許してください。
|
ATOKを利用
ATOKを利用する操作の例です。「これはタグダイレクトを使用しました。」と、特定の用語をリンク付きで入力する規則になっていると想定します。単語登録は1回やればよく、しかも、誰かがまとめてやっておいてもよいです、ネ。
ATOKを利用するタグダイレクト操作
|
画面表示
|
操作
|
|

|
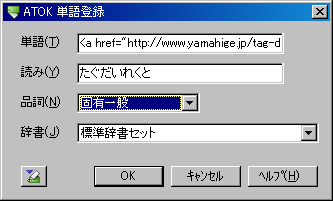
「たぐだいれくと」という読みで、「<a href="http://www.yamahige.jp/tag-direct/">タグダイレクト</a>」という単語を、ATOKに単語登録しておきます。
|
|
これは |
|
「これは」までタイプしたところで、「Alt+X」-「T」とタイプします。[ タグダイレクト開始 ]
これは、マウスで(ry…。
|
|
これは
|タグ付きテキストを入力してENTERキーx
|
「これは」の次ぎに、改行されてタグ付きテキスト入力欄が表示されます。
ATOKでのかな漢字変換なら(ry…
|
|
これは
たぐだいれくとグ付きテキストを入力してENTERキーx
|
「たぐだいれくと」とタイプして変換キー(普通はスペース)を押し、候補から「<a href="http://www.yamahige.jp/tag-direct/">タグダイレクト</a>」を選んで、ENTERキーで確定します。
|
|
これは
x<a href="http://www.yamahige.jp/tag-direct/">タグダイレクト</a> |
|
「<a href="http://www.yamahige.jp/tag-direct/">タグダイレクト</a>」と入力されます。ここでさらに、ENTERキーを押します。
なお、「Alt+X」-「T」ではなく「Alt+X」-「S」とタイプしてタグダイレクトを開始した場合、この段階を飛ばして、すぐに次の段階に移行します。
|
|
これはタグダイレクト |
|
aタグとhref属性が解釈されて、「これは」に続けてa要素として挿入されます。[ タグダイレクト終了 ]
|
「Alt+X」-「T」でタグダイレクトを開始した場合、ATOKでの確定とタグダイレクトの終了とで2回、ENTERキーを押すことになります。「Alt+X」-「S」でタグダイレクトを開始した場合、ATOKでの確定の1回だけです。
入力済みタグ付きテキストを変換
通常のテキストとして入力済みのテキストを、タグ付きテキストとして再解釈して置き換えることができます。上の2例で、「Alt+X」-「T」を忘れたときに使えます。
入力済みタグ付きテキストを変換
|
画面表示
|
操作
|
|
これは<a href="http://www.yamahige.jp/tag-direct/">タグダイレクト</a>を使用しました。
|
タグは付いているが、通常のテキストとして入力済み。
|
|
これは<a href="http://www.yamahige.jp/tag-direct/">タグダイレクト</a>を使用しました。
|
タグ付きテキスト部分を選択する。
|
|
これはタグダイレクトを使用しました。
|
「Alt+X」-「C」とタイプすると、a要素に変換され、置き換わります。
|
xfy Basic Editionでの使い方
まず、「ダウンロードとインストール」と同様にインストールしてください。ただし、拡張コマンドに関する部分は該当しません。
XHTML文書を開いて、ボキャブラリーコンポーネントを「タグダイレクト」に変更します。
- タグ付きテキスト入力
「タグダイレクト」メニューから「タグ付きテキスト入力」コマンド、またはツールバーの「タグ付きテキスト入力」ボタンをクリック、「Ctrl+Y」キーまたは「Ctrl+T」キーで、カーソル位置にタグ付きテキストを入力できます。
「Ctrl+Y」では、xfy Blog Editorの場合と同様の入力欄が表示されます。「Ctrl+T」では入力欄がインラインに表示されます。
「タグダイレクト」メニューから「タグ付きテキスト入力」コマンド ツールバーの「タグ付きテキスト入力」ボタン 「Ctrl+T」キー | 入力欄がインライン | これは<em>タグダイレクト</em>の説明 |
「Ctrl+Y」キー | 入力欄がブロック、xfy Blog Editorと同様 | これは x<em>タグダイレクト</em> の説明 |
- 入力済みタグ付きテキストを変換
既に入力済みのテキストを範囲選択して、「タグダイレクト」メニューから「タグ付きテキストを変換」コマンド、またはツールバーの「タグ付きテキストを変換」ボタンを押すと、その部分をタグ付きテキストとして再解釈して置き換えます。
「<span style="text-decoration: underline;">X</span>」を選択して実行すると「X」となります。
逆変換(xfy Basic Editionのみ)
逆に、要素を指定して、タグ付きテキストに逆変換することもできます。
XMLの名前空間の文法など、より知識のある人向けの機能です。xfy Basic Editionでのみ利用できます。
要素を指定して、タグ付きテキストに逆変換
|
画面表示
|
操作
|
|
彼は強調しました: これはタグダイ|レクトを使用したんです!って。
|
リンクを含む部分が強調されています。リンクの中にカーソル「|」を置いて、ツールバーの「タグダイレクト逆変換」ボタンを押します。
|
|
彼は強調しました: これは→|タグダイレクト|← [+][逆変換][x]を使用したんです!って。
|
カーソルを含む最小の要素であるリンクが選択されました。「→|」と「|←」で囲まれた部分が選択された部分です。[+]でクリックすると…
|
|
彼は強調しました: →|これはタグダイレクトを使用したんです!|← [+][逆変換][x]って。
|
リンクの上位の要素であるem要素が選択されました。[+]でクリックするごとに、選択対象が上位に移り、見かけ上では左右に広がっていきます。ただし、ブロック要素を超えて上位には移動しません。
[x]でクリックすると、ここでやめることができます。
[逆変換]でクリックすると…
|
|
彼は強調しました: <em xmlns="http://www.w3.org/1999/xhtml">これは<a href="http://www.yamahige.jp/tag-direct/">タグダイレクト</a>を使用したんです!</em>って。
|
選択された要素がタグ付きテキストに逆変換されて、タグダイレクトのタグ付きテキスト入力欄に表示されます。
「 xmlns="http://www.w3.org/1999/xhtml"」は名前空間宣言です。
|
その他の使いこなし
その他のタグダイレクトを使い方については「タグダイレクトTips」を参照してください。
機能
…ということで。
タグダイレクトはタグ付きテキストを入力する都度、拡張コマンドでもって起動します。この拡張コマンドにニーモニックを設定しておくと便利でしょう。タグ付きテキストをタイプして、ENTERキーを押すと、終了します。
タグダイレクトを起動すると、WYSIWYGモードの編集画面で打ち込んだ文字列を、XHTMLのソースと解釈して、その部分に挿入します。通常では、WYSIWYGモードでタグ文字列を打ち込んでも、タグという特別なデータではなくて、通常の文字列として解釈され、画面にもそのまま表示されます。タグダイレクトは、WYSIWYGモードに、いわば「穴を空けて」、タグ文字列をタグとして解釈させます。
|
WYSIWYGモードでの通常の文字入力
|
|
タグダイレクト
|
|
<em>タグダイレクト</em>
|
タイプしたテキスト
|
<em>タグダイレクト</em>
|
|
<em>タグダイレクト</em>
|
画面表示
|
タグダイレクト
|
|
<em>タグダイレクト</em>
|
ソース
|
<em>タグダイレクト</em>
|
制限
XHTMLの構造上の制約に、まったく配慮していません。span要素の中に、div要素を入れてしまうことができます。…やめましょう。
現状ではエラー処理をしていません。タグの対などに注意して、整形式(well-formed)のXML文書になるようにしてください。
ATOKの「お気に入り文書」機能を利用するなどして長いタグ付きテキストを入力すると、uxc:Tag_Directコマンド(xfy Blog Editorの場合)やCtrl+T(xfy Basic Editionの場合)を使っている場合でも、ENTERキーを押す前に変換されてしまうことがあります。
バージョンとシステム要件
ダウンロードとインストール
インストール
- タグダイレクトのzipアーカイブをダウンロードします: "TagDirect-0.3.4-20080706.zip"
- 以前のリリースがインストールされている場合、「アンインストール」に従って、以前のリリースをアンインストールします。
- zipアーカイブを展開します。次のファイルとフォルダがあることを確認します。
- TagDirect.jar
- TagDirect.ja.xar
- source (フォルダ)
「Blog - 拡張コマンド管理」から「登録」ボタンを押して、sourceフォルダを指定して、次の3つのコマンドを登録します:
- uxc:Tag_Direct
- タグ付きテキスト入力を開始するコマンドです。
- uxc:Tag_Direct_Right_Now
- タグ付きテキスト入力を開始するコマンドです。文字列が入力されると即、変換します。
- uxc:Tag_Direct_Convert
- 通常のテキストとして入力済みのテキストを、タグ付きテキストとして再解釈して、置き換えるコマンドです。
ニーモニックは設定した方が便利です。
- xfy Blog Editorを再起動します。
アンインストール
- xfy Blog Editor (Trial) R6以前の場合のみ、xfy Blog Editorの「ツール - パッケージ構成」から、次のパッケージを削除します:
- Tag Direct
- Tag Direct (ja)
「Blog - 拡張コマンド管理」から、次のコマンドに該当する拡張コマンドを削除します。
- uxc:Tag_Direct
- uxc:Tag_Direct_Right_Now
- uxc:Tag_Direct_Convert (ただし、0.3.1以降)
- xfy Blog Editorを再起動します。
xfy Basic Editionの場合
- xfy Basic Editionの「ツール - パッケージ構成」から、次のファイルをパッケージとしてインポートします。
- TagDirect.jar
- TagDirect.ja.xar
- xfy Basic Editionを再起動します。
- 次のパッケージが追加されたことを確認します。下記の名前と「リリース情報」に書かれたバージョンとを確認します。
- Tag Direct
- Tag Direct (ja)
仕組み
仕組みといっても、タグダイレクトは簡単です。タグダイレクトは、入力されたテキストを<span>タグで囲んでから、funciton:xml-string-to-dom関数を使ってDOMオブジェクトを作成し、span要素の子ノードをカーソル位置に挿入します。このため、タグが全くなくてもかまいません。
ポイントは2つ:
- テキストー>DOM変換と挿入
- 通常の文字列として書かれたXML文書 -- それをタグ付きテキストとタグダイレクトの説明では呼んでいますが -- をxfyのDOMに変換して、文書に挿入する。
- Look & Feel
- 前項の処理を実行するUI: 処理の契機と見かけ
テキストー>DOM変換と挿入
タグ付きテキストをxfyのDOMに変換するのは、function:xml-string-to-dom関数がやってくれます。
生成したフラグメントの挿入は、xvcd:insertインストラクションがやってくれます。
Look & Feel
ダイアログは出さずに次のようにします:
- タグダイレクト入力を開始するイベント -- ここではCtrl+Tキー入力とします -- を受けて、カーソル位置に特別な要素を挿入する。
- この要素にマッチ(match)するテンプレートで、タグダイレクト入力を終了するイベント -- ここではENTERキー入力とします -- に対するイベントリスナーを設定する。
xfy Blog Editor用のタグダイレクトと、xfy Basic Edition用のタグダイレクトで、この特別な要素が異なります。
xfy Basic Editionの場合
xfy Basic Edition用のタグダイレクトボキャブラリーコンポーネントは、XHTML文書のhtml要素にマッチして、文書全体を通常のブラウザ表示と同様に表示します。
上記の特別な要素は、特別なclass属性値を持つXHTMLのspan要素とします。こうすることで、タグ付きテキスト入力領域をインラインで表示することができます。ボキャブラリーコンポーネントを「Source Like Twin」にすると、この様子を観察できます。
xfy Blog Editorの場合
xfy Blog Editor用のタグダイレクト拡張コマンドは、上記の特別な要素として独自ボキャブラリーの要素を挿入します。そして、このようにマッチするタグダイレクトボキャブラリーコンポーネントを用意しておいて、タグダイレクト入力を終了するイベントリスナーを設定します。ボキャブラリーコンポーネントを「Source Like Twin」にすると、この様子を観察できます。
この特別な要素はゲストボキャブラリーとなるので、xfy Blog Editorの場合は、タグ付きテキスト入力領域はインライン表示されません。
後処理
現状、ENTERキー入力を受けて、タグ付きテキストをDOMに変換しているだけですが、このイベントを契機に、様々な処理をすることも可能です。
例えば、入力されたのがリンク(a要素)の場合に、さらにtitle属性値の設定を促すなどできます。
履歴
Version 0.3.4のリリース
2008年7月6日
この文書のみの改訂
2008年6月29日
「タグダイレクトTips」を作成したので、そこへのリンクを追加。
Version 0.3.3のリリース
2008年6月28日
- 長いタグ付きテキストを入力するとエラーになる場合があった不具合を改善した。
- タグダイレクトの仕組みを解説した。
Version 0.3.2のリリース
2008年6月19日
Version 0.3.1のリリース
2008年6月9日
xfy Blog Editorでも、「タグ付きテキストを変換」機能を使えるようにした。
この文書のみの改訂
2008年6月8日
- 「ATOKを利用」の題材を、em要素による強調からa要素によるリンクに変更。
- xfy Basic Editionでの使い方を追記。
最初のリリース: Version 0.3.0
2008年6月7日