作成: 2007年2月6日
改訂16: 2008年2月11日
目次
改訂を重ねて、画面のスナップが大分、実際とことなってきてしまいました。そのうち合わせます。また、xfy Blod Editorの拡張コマンドとして起動した場合、正しく動作しなくなっています。これも、そのうち改訂します。
CrossConceptは、概念をリストとして表現し、そのリストを表の軸として組み合わせる操作を通して、概念の設計を助けるツールです。
CrossConceptとは「考えが出会う交差点」という意味です。1つの考えをリストとして表現すると、同じくリストとして表現された他の考えと交差させて、その考えを深く検討したり、新たな発想を得たりしやすくなります。CrossConceptはこの手法を支援するツールです。
まず、検討の対象となる概念を、それぞれ、いくつかの項目の集合として記述します。それぞれの項目は単語、文章にとどまらず、色でもかまいません。CrossConceptは、その集合をリストとして記述し、画面上には箇条書きなどとして表示されます。
利用者が、それらリスト群、すなわち概念群の中から1~3個を選ぶと、CrossConceptはその最大3個の概念を、それらを軸とする表に配置します。3個選ばれた場合は、1つの軸を共有する2つの表に配置します。
この表のセルが、この2つの概念の間の関係を記述します。つまり、「この2つの概念、つまり軸の間の関係は?」と、CrossConceptは利用者に尋ねます。表のセルに記入する作業が、2つの概念の間の関係を記述する作業となります。
セルに記入する作業を通じて、各軸、すなわち各概念の構成に不具合を発見するかもしれません。そのときには、その概念、つまりリストを修正しましょう。
このようにして、他の概念と組み合わせて関係を考える・発想する作業を通じて、概念の表現が修正されていきます。
CrossConceptは次のような使い道を想定しています:
CrossConceptは、XHTMLのリスト2つから、それらを軸として表を構成するツールです。これによって、リストで表現された2つの考えをクロスチェックしたり、その操作を通してリスト自身の構成を検討することが、このツールの目的です。構成した表や作成したリストは、XHTMLのtable要素、ul要素、ol要素、dl要素としてクリップボードに設定できます。
CrossConceptは、xfy Basic Editionのボキャブラリーコンポーネントおよびxfy Blog Editorの拡張コマンドとして実装されています。

CrossConceptではリストを軸として使って表を構成します。
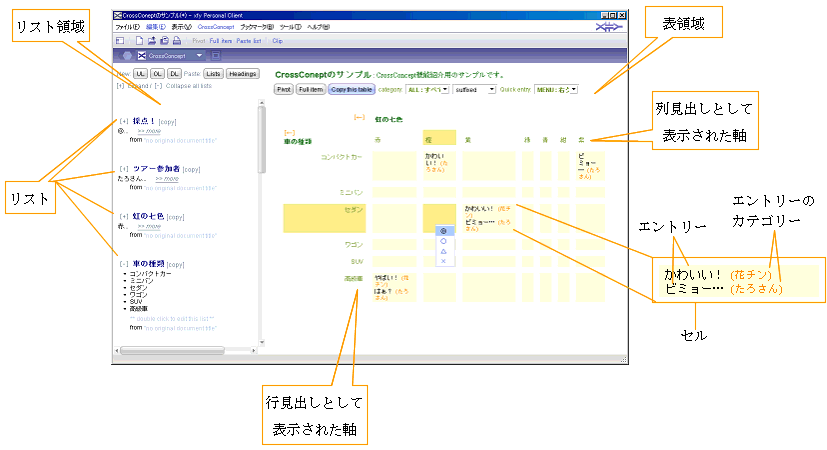
画面は大きく左右にリスト領域と表領域に分かれます。
リスト領域にはリストが並びます。
表は、リスト領域中の1~3個のリストを、軸として採用して構成されます。2つの軸は行または列軸に割り当てられ、軸は行列の見出しとして表示されます。3個のリストが選ばれた場合は、1つの軸を共有する2つの表に配置します。
軸の行列への割り当ては「Pivot」ボタンで交換できます。リストを軸として採用することと、それら軸を行列に割り当てることは区別します。
軸の項目の交点に当たる内容はエントリーと呼び、表のセル内に表示されます。セルには複数のエントリーが表示されることがあります。このため、セルとエントリーは区別します。
エントリーにはカテゴリーを割り当てることができます。カテゴリーにはリスト領域のリストを使います。
エントリーを1クリック、2クリックで入力するクイックエントリー機能が用意されています。クイックエントリーの選択肢には、リスト領域のリストを使います。
CrossConceptの最大の強みは、軸そのものをチェックし、改善するときに発揮されます。順に説明します。
「インストール」に従ってCrossConceptをセットアップして、"sample-cc-ja.xml"を開いて実際に操作してみると、よりよく分かります。
CrossConceptでは、同時に最大5つのリストに、次の3種類の中からそれぞれ役割を与えて、相互にクロスチェックすることができます。
左領域のリストを選択(どれかの文字列を選択)して、右領域の各部分にドラッグ&ドロップすることで、リストに役割を与えることができます。
最小1つのリストからCrossConceptを使うことができます。典型的な例をあげてみます。
例1:
例2:
例3:
例4:
カテゴリーとクイックエントリーを使う場合、これを4次元の表と見ることも可能ですね。
さて、ここからがポイントです。クロスチェックには大きく2種類あります。
この後者、つまり、軸そのものをチェックし改善する作業が、CrossConceptが強みを発揮するところです。
ZIPアーカイブに含まれている"sample-xhtml-ja.html"を使ってCrossConceptの使用例を示します。xfy Blog Editorの場合とxfy Basic Editionの場合、それぞれについて説明します。
CrossConceptは自身の固有フォーマットがあります。このフォーマットのデータを通常の文書として、あるいはダイアログとして編集します。
CrossConcept文書を作成するには、「ファイル - 新規作成…」から「新規作成」ダイアログで、Yamahigeフォルダの中のCrossConceptテンプレートを選択します。
通常のxfy Basic Editionやxfy Blog Editorの操作で、CrossConcept文書を保存できます。
xfy Basic EditionでXHTML文書(例えば添付の"sample-xhtml-ja.html")を開き、ボキャブラリーコンポーネントを"CrossConcept"に切り替えます。
「CrossConcept」メニューから「Here we go!」を選択すると、ダイアログが開いてCrossConceptを使うことができます。このとき、元のXHTML文書に含まれていたリストが既に取り込まれています。
「Save」ボタンを押すことで、それまでの作業をCrossConcept文書として保存することができます。
「Close」ボタンを押すことで、CrossConceptを終了します。
「インストール」に従って、CrossConceptがxfy Blog Editorのユーザーコマンドとして、メニュー名「CrossConcept」で登録されているとします。
そして、xfy Blog Editorでリストを含んだBlog記事を書きかけているとします。
ここで、「拡張コマンド」から「CrossConcept」を実行します。
するとダイアログが開いて、次のように表示されます。左側に、書きかけの記事に含まれていたリストが表示されています。右側には、これから表が作られます。
「Save」ボタンを押すことで、それまでの作業をCrossConcept文書として保存することができます。
「Close」ボタンを押すことで、CrossConceptを終了します。
様々な操作でドラッグ&ドロップを使います。ドラッグ&ドロップの方法を確認します。
ドラッグする対象をつかんで、それからドラッグするのですが、つかみ方とドラッグの仕方にこつがあります。
ドラッグする対象をつかむには、ドラッグする対象の一部の文字列を範囲選択します。

対象の一部の文字列を選択してつかむ
リスト項目をコピーするのか移動するのかは、ドラッグ中に次のキーを押すことで区別します。


ドラッグ中にCtrlキーを押すとコピー、Shiftキーを押すと移動。
上部にある「Paste: Lists」ボタンを押すと、xfyまたはシステムのクリップボードからリストを追加することができます。xfyのクリップボードから貼り付ける場合、クリップボード中のリスト部分のみが取り出されて貼り付けられます。
また「Paste: Headings」ボタンを押すと、XHTML文書のセクション構造をリストとして貼り付けることができます。xfyのクリップボード中の見出しをリストとして貼り付けます。見出しとはh1要素、h2要素~h6要素です。
次のようなFirefox拡張機能やブックマークレットを使うと、ブラウザで表示しているHTMLのページから、システムのクリップボード経由で、リストをCrossConceptに貼り付けることができます。
プレーンテキストも、項目が1つのリストとして貼り付けることができます。
「UL」、「OL」、「DL」ボタンを押すと、それぞれ順序なしリスト、順序付きリスト、定義リストを新規に作成することができます。
リストの左肩または上部にある[+]、[-]ボタンで、個々のリスト、あるいは全てのリストを展開したり畳んだりすることができます。
リスト右肩の[copy]ボタンを押すと、リストがクリップボードに設定されます。このリストは、XHTML component for xfyでXHTML文書に貼り付けることができます。xfy Blog EditorからダイアログとしてCrossConceptを起動した場合、ダイアログがモーダルなので、ダイアログを終了してから貼り付けることができます。
1番目のリストの右肩にある「→」ボタンを押します。
すると右側に2列の表が表示されます。
さらに2番目のリストの右肩にある「→」ボタンを押します。すると、以上2つのリストを軸、すなわち行列の見出しにした表が生成されます。
表の行・列それぞれに[←]というボタンがあります。これは、これらの軸を表から外すボタンです。
表の上の「Full Item」ボタンを押すと、行見出しに表示される内容が詳細になることがあります。
表のセル内でクリックすると、テキストの入力が可能になります。
⇒
該当する部分を全部入力してみましょう。
「Pivot」ボタンを押すと、表の行列が入れ替わります。該当するセルの内容は、この入れ替えに対応して場所を移動します。
「category」ドロップダウンリストで、セル内に表示するエントリーのカテゴリーを指定し、同時に、入力するエントリーのカテゴリーを指定します。
「ALL : すべてのカテゴリー」を選択すると、すべてのカテゴリーのエントリーがセル内に表示され、入力するエントリーにカテゴリーは割り当てられません。
それ以外のカテゴリーを選択すると、そのカテゴリーのエントリーがセル内に表示され、入力するエントリーにはそのカテゴリーが割り当てられます。
「Quick entry」ドロップダウンリストから「MENU: 右クリックして選択」を選ぶと、セル上で右クリックするとクイックエントリーの内容がメニュー表示され、選択した内容がエントリーされます。それ以外をドロップダウンリストから選ぶと、1回の左クリックで、選んだ内容がエントリーされます。既にエントリーの入ったセルでこれらクイックエントリー操作をすると、既存の内容を上書きします。
ここで、表の上にある「Copy this table」ボタンやリスト右肩の[copy]ボタンを押すと、表示されている表や該当するリストがクリップボードに設定されます。右下の「Close」ボタンを押してダイアログを終了し、xfy Blog Editorに戻って元の記事に貼り付けます。
表にはスタイル(style属性)やクラス(class属性)などが一切指定されていません。Blogにスタイルが用意されているでしょうから。必要であれば、xfy Blog Editorで表の書式を設定してください。
表の上にある「Copy this table」ボタンやリスト右肩の[copy]ボタンを押すと、表示されている表や該当するリストがクリップボードに設定されます。右下の「Close」ボタンを押してダイアログを終了し、xfy Basic EditionのボキャブラリーコンポーネントをXHTMLにもどすと、XHTMLボキャブラリーコンポーネントの操作で、表やリストを貼り付けることができます。
| Version | 0.4.8 |
|---|---|
| リリース日 | 2008-01-31 |
| match |
|
| システム要件 | xfy Blog Editor またはxfy Basic Edition 1.5(どちらかが必須)。 |
| 利用条件 |
xfy Communityの利用条件に準じます。 |
xfy Basic Editonで使う場合とxfy Blog Editorで使う場合で、若干異なります。
ここまでは、xfy Basic Editionで使う場合と同じです。
xfy Basic Editonで使う場合とxfy Blog Editorで使う場合とで、またインストールされているリリースに応じて、アンインストール方法が異なります。
scripts"フォルダから削除してください。scripts"フォルダから削除します。scripts"フォルダから削除します。表の2軸も、大きくは次の2種類に見ることができるでしょう。
0.4.3までのバージョンでは、CrossConceptは2軸を対称なものして扱います。対称と見るか非対称と見るか、非対称と見た場合にどちらの軸を主題と見るか、などはユーザーに委ねられています。多くの人は、「車種」と「虹の七色」の2軸を扱うとき、CrossConcept上で縦横(行列)の2軸を何度入れ替えても、依然として『「コンパクトカー」が「橙」色なのは…』と読むでしょう。
次回以降のバージョンで、2軸を非対称に扱うモードを導入する予定です。そのときには『「橙」が「コンパクトカー」であるとは…』という読みを提示できるようになり、インスピレーティング力が増すでしょう。
2008年2月11日
画面を広く使ってリストや表を編集するために、画面レイアウトを改善した。特にコマンドの配置を変え、CrossConceptメニュー内へ移動した。
次の改訂
英語版のサンプルを追加。
概念間の関係や、関係を通して概念そのものを操作するCrossConceptという点にフォーカスした。
いくつかの機能追加と改修:
いくつかの機能追加。
xfy Blog Editor拡張コマンド部分の改修。
いくつかの不具合の改修。
クリップボードのXHTMLフラグメント・テキストからリストを追加できるようにした。
表をクリップボードに設定したことを通知するメッセージボックスを追加。
UIの修正。
最初のリリース。
次のファイルやフォルダを、xfy Blog Editorをインストールしたフォルダの下にある"scripts"フォルダから削除してください。
また、CrossConcept_4_for_Blog_Editor.xvcdをスクリプトファイルとして登録した、xfy Blog Editorのユーザーコマンド(拡張コマンド)を削除します。